Im Chrome kann man ziemlich einfach die Farben der Chrome Developer Tools überschreiben. Technisch ist das nur eine CSS Datei, in der man die eigenen Farben und Styles einstellen bzw. den Standard überschreiben kann.
Die Standard Styles findet man, wenn man in der Adressleiste vom Chrome folgendes eingibt:
chrome-devtools://devtools/devTools.css
Die eigenen Styles kann man in diesem File (unter Windows) dann hinzufügen:
%LocalAppData%GoogleChromeUser DataDefaultUser StyleSheetsCustom.css
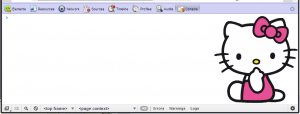
Will man jetzt zum Beispiel den Hintergrund der Console ändern, hilft folgendes CSS Schnipsel
#console-messages {
background-image: url(http://hello-kitty.sanriotown.com/images/kitty.png);
background-position: right;
background-repeat: no-repeat;
}
Das schaut doch schon besser aus.
Hat man jetzt Lust, kann man sich die ganzen Dev Tools rosa stylen. Oder man lädt sich was fertiges runter. Empfehlen kann ich (nicht rosa):
https://github.com/frontdevDE/mnml-devtools-theme
http://darcyclarke.me/dev/inspectorskin/Custom.css
Wenn jemand eins im Hello Kitty Style findet, bitte teilt es mir mit. Weil das wär schon ziemlich spitze.