- Nokia 150 – Nokia’s first mobile after their ‘relaunch’ – Featuring the game ‘snake’
- Remove a symlink from to a directory – TL;DR: unlink FTW!
- Norman layout – A new touch (only?) keyboard layout, promising: “46% less effort than QWERTY”. – The quidk brofn fox jmuss over the lazt dog.
Kategorie: Allgemein
QuickTip: Get the current logged in User of a Windows PC
I just had to check which user was logged in on a specific PC
Here is the Powershell One-Liner:
Get-WmiObject -Class win32_computersystem -ComputerName PCNAME | select username
where PCNAME is the placeholder for the name of the PC
Another option would be to remotely check the security event log and search for the last login event.
Flask on Google App Engine – a getting started template/guide
I recently came across Flask, a nice tiny Python micro-web-framework.
I took the ‘hello world’ sample from the Flask website, which I wanted to host/run on Google App Engine (GAE).
Here are the necessary steps for the “Flask Hello World on App Engine”:
The python source File (pineapple.py in this example):
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
An app.yaml for the Google App Engine:
This is straightforward, but I want to use jinja2 (a requirement for Flask) lib from GAE, so I added the libraries section
application: flaskpineapple version: 1 runtime: python27 api_version: 1 threadsafe: true libraries: - name: jinja2 version: "2.6" handlers: - url: /.* script: pineapple.app
The dependencies:
Unfortunately there are no libs for Flask available in GAE (yet?), so I had to include them in the app (which is the GAE way to do that). The same is necessary for Flask’s dependencies “werkzeug” and “itsdangerous“. This is simply done by copying the Modules/Files into the application directory
λ ls -al drwxr-xr-x 17 Daniel Adm 4096 Jun 3 11:01 . drwxr-xr-x 1 Daniel Adm 0 Jun 3 10:49 .. -rw-r--r-- 1 Daniel Adm 194 Jun 3 10:44 app.yaml drwxr-xr-x 38 Daniel Adm 8192 Jun 3 10:43 flask -rw-r--r-- 1 Daniel Adm 31840 May 30 17:19 itsdangerous.py -rw-r--r-- 1 Daniel Adm 165 Jun 3 10:46 pineapple.py drwxr-xr-x 39 Daniel Adm 8192 Jun 3 10:44 werkzeug
That’s all! A simple “Hello World” with Flask and GAE.
This is the App: http://flaskpineapple.appspot.com/
And the complete source: https://github.com/danimajo/pineapple
CSS3 Transitions Basics
Seit CSS Version 3 kann man auch s.g. Transitions machen. Transitions sind nicht mehr als einfach Übergänge von css Eigenschaften wie Farben von zb. grün nach rot.
Aber am Besten geht das anhand eines Beispiels:
Ich erstelle einmal ein div:
<div class="willi"></div>
und mach es ein bisserl schön:
.willi {
border-radius: 0.5em;
margin: 0.5em;
background-color: #aaeeaa;
height: 6em;
width: 5em;
}
Super, grünes Rechteck mit runden Ecken.
Angenommen ich will das jetzt beim :hover rot und ein bisschen größer werden lassen:
.willi:hover {
width: 20em;
background-color: #aa3311;
}
Naja, jetzt hüpft das von klein grün auf größer rot. Pro!
Jetzt kommen die Transitions ins Spiel:
In diesem simplen Beispiel definiere ich nur, dass die width und die background-color sich innerhalb 5 Sekunden von den einen Zustand auf den anderen ändern. Ich füge also der class willi folgende Transition dazu:
.willi {
transition: width 5s, background-color 5s;
}
Jetzt läuft die Transition schön.
Ansehen kann man sich das auf diesem Fiddle.
Die Vendor prefixe für transition (-moz-transition / -webkit-transition / -o-transition) braucht man in den aktuellen Browsern nicht mehr.
Also für einfache Übergänge sind CSS3 Transitions eine tolle, einfache Sache. Zumal sie auch von allen aktuellen Browsern unterstützt werden. Und wenn jemand mit einem alten Browser daherkommt, geht halt die Transition nicht. Auch kein Beinbruch.
Weiterreichende Informationen findet man im MDN.
Eigene Styles für die Chrome Developer Tools
Im Chrome kann man ziemlich einfach die Farben der Chrome Developer Tools überschreiben. Technisch ist das nur eine CSS Datei, in der man die eigenen Farben und Styles einstellen bzw. den Standard überschreiben kann.
Die Standard Styles findet man, wenn man in der Adressleiste vom Chrome folgendes eingibt:
chrome-devtools://devtools/devTools.css
Die eigenen Styles kann man in diesem File (unter Windows) dann hinzufügen:
%LocalAppData%GoogleChromeUser DataDefaultUser StyleSheetsCustom.css
Will man jetzt zum Beispiel den Hintergrund der Console ändern, hilft folgendes CSS Schnipsel
#console-messages {
background-image: url(http://hello-kitty.sanriotown.com/images/kitty.png);
background-position: right;
background-repeat: no-repeat;
}
Das schaut doch schon besser aus.
Hat man jetzt Lust, kann man sich die ganzen Dev Tools rosa stylen. Oder man lädt sich was fertiges runter. Empfehlen kann ich (nicht rosa):
https://github.com/frontdevDE/mnml-devtools-theme
http://darcyclarke.me/dev/inspectorskin/Custom.css
Wenn jemand eins im Hello Kitty Style findet, bitte teilt es mir mit. Weil das wär schon ziemlich spitze.
Ein simpler statischer Webserver mit Node.js
Des Öfteren braucht man ja einen Http Server, um rein ein paar statische Files bereit zu stellen.
Lösungen gibt es ja hier wie Sand am Meer, wobei die meisten dann doch viel zu viel können (und vor allem viel zu viel installieren), als man eigentlich braucht.
Abhilfe kann hier ein einfacher 5-Zeiler mit nodejs bieten:
Davor muß man aber noch Node.js installieren
und connect mit npm installieren
npm install connect
Jetzt der 5 Zeiler (server.js):
var connect = require('connect');
//Hier den Pfad eingeben,
//indem die statischen (html/js/css) Files liegen.
var HTDOCSPATH = 'C:\data\js\learn'
console.log("serving from dir " + HTDOCSPATH)
connect.createServer(
connect.static(HTDOCSPATH)
).listen(8080);
Und dann noch starten …
node server.js
Voila!
Jaja, ich weiß. Hardcodierter Pfad und so. Das kann man sicher schöner machen.
Bittesehr: https://gist.github.com/2639556
Ein schönerer Ubuntu Desktop mit elementary und AVN
Irgendwie werde ich nicht so richtig mit dem Aussehen und der Funktionalität des default Ubuntu Themes warm. Mir ist das Theme bei den Headern zu dunkel, zu düster. Das dunkle Braun passt irgendwie nicht so ganz recht ins Bild. Und eigentlich habe ich mich vom Orange auch schon ein wenig abgesehen.
Man kann sich zwar natürlich ein anderes Theme aus den mitgelieferten auswählen, ein wirklich schönes habe ich mir aber nicht gefunden.
Per Zufall bin ich aber dann auf das Elementary Theme gestoßen:
sudo add-apt-repository ppa:elementaryart/ppa suda apt-get update sudo apt-get install elementary-theme elementary-icon-theme
Und bin damit viel viel glücklicher:
Optisch gefällt mir so mein Desktop eindeutig besser. Probleme habe ich aber noch immer mit der Taskleiste und mit den Programmstartern.
Doch auch hier gibt es Abhilfe, die sogar aus den Standard Quellen kommt. Das Tool nennt sich Avant Window Navigator und ist nichts anderes als ein stark an OS X angelehntes Dock. Dieses Dock kombiniert also die herkömmliche Taskleiste und die Programmstarter. Man muss es nur installieren:
sudo apt-get install avant-window-navigator
Danach braucht man den AVN nur mehr unter Anwendungen->Zubehör starten, bzw. System->Einstellungen konfigurieren.
Aussehen kann das Ganze dann so:
Für mich ist das um Welten übersichtlicher, schöner und praktischer. So wünsche ich mir mein Interface. Warum kommt das eigentlich nicht so als default?
Festplatte spinnt? S.M.A.R.T. !
Mein System verhält sich wieder mal komisch. Ab und zu scheint der PC kurzfristig einzufrieren, speziell beim Kopieren von großen Dateimengen wird es langsam.
Die Ursache könnte ein Problem mit der Festplatte sein. Jetzt muss ich nur noch sicher gehen, dass es wirklich von der Harddisk kommt.
Eine wirklich gescheite Lösung liefert hier SMART. Die Self-Monitoring, Analysis and Reporting Technology ist ein Standard, der in fast allen Festplatten eingebaut ist. Diese Technologie überwacht die Festplatte, zeichnet Kennzahlen der Disk auf und soll somit automatisch den Zustand der Festplatte ermitteln können.
Die von SMART überwachten Kennzahlen sind zum Beispiel:

Wird jetzt bei einer Kennzahl ein gewisser Threshold überschritten, kann das in den meisten Fällen auf einen defekt der Platte hinweisen.
Neben diesen Kennzahlen bietet aber SMART auch noch die Funktionalität des Loggings von Fehlern, die im Betrieb der Disk auftreten. Per Definition sollen hier im Fehlerfall die genauen Details des Problems im Errorlog der Festplatte gespeichert werden. Damit man solche Fehler einfacher findet, hilft ein Selbsttest der Platte.
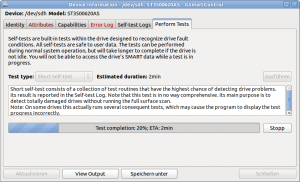
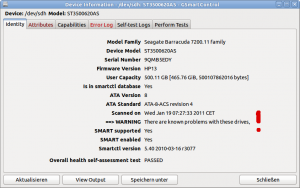
Natürlich braucht man jetzt noch Hilfsprogramme, die einerseits die SMART- Logs auslesen und andererseits die Selbsttests anwerfen können. Frei und für die meisten Platformen verfügbar sind hier die smartmontools.
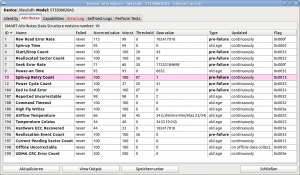
Ich hab jedoch unter Ubuntu die eine grafische Variante davon gewählt und einfach gsmartcontrol installiert:
sudo aptitude install gsmartcontrol
Und damit hab ich auch gleich folgendes auf der Identity-Seite gefunden:
Konventionen für Source Code
Bekanntlich wird ja Code viel öfter gelesen als geschrieben. Meistens natürlich auch noch von unterschiedlichen Personen. Darum ist es äußerst wichtig, dass der Quelltext leserlich, leicht verständlich und damit auch einfach wartbar ist.
Das setzt natürlich einen exzellenten Schreibstil voraus. Und in einer Gruppe von drei Programmieren wird man vermutlich auch drei verschiedene Meinungen finden, wie den jetzt guter Stil genau aussieht. Hält sich jeder an seinen eigenen guten Stil, wird das Endprodukt, an dem alle gemeinsam arbeiten, vermutlich zum Fleckerlteppich. Das kann schon bei trivialen Dingen wie der Benennung von Variablen zum Problem werden:
Willi verwendet seit Jahren die hungarian notation und seine Variablen haben auch englische Namen.
Deshalb definiert er eine seiner Variablen so:
//changeFlag int m_iAlter;
Für ihn ist ganz klar was gemeint ist: Er sieht sofort den Gültigkeitsbereich und den Typ. Speichern will er in dieser Variable den Status, ob sich die Klasse geändert hat. Ganz klar für ihn, er macht das immer so.
Norman findet Abkürzungen super. Deshalb würde er die selbe Variable so definieren:
boolean chgd;
Josef hingegen liebt ausgeschriebene Variablen und entwickelt grundsätzlich in Deutsch. Sein Code:
boolean ObjektIstUnverändert; //Wird falsch wenn jemand das Objekt modifiziert
Jetzt hat man mit einem simplen Beispiel drei komplett unterschiedliche Ausprägungen. Und das bei nur einer einzigen Zeile Code. Ganz klar, dass hier schwer lesbarer und unwartbarer Code entsteht. Um das zu vermeiden, muss man sich auf einen gemeinsamen Stil einigen.
Doch was sollen jetzt diese Code Conventions alles abdecken?
- Naming:
Wie benennen wir Variablen/Konstanten/Klassen/Typen/Namespaces …? In welcher Sprache? Was schreiben wir groß, was klein?
Was machen wir mit Sonderzeichen? - Kommentierung:
Was kommentieren wir, wo und in welcher Detailstufe? - Klammernsetzung und Einrückung:
Wohin setzen wir bei Kontrollstrukturen die Klammern hin? Folgezeile? Wie tief rücken wir wann ein? - Verbote ?:
Gibt es Language Features die wir explizit vermeiden wollen (goto, globale Variablen ..) ? - Best Practices:
Maximale Zeilenanzahl von Funktionen und Klassen, Obergrenze der Anzahl von Übergabeparametern einer Funktion, Hardcodierung von Werten …
Als erstes hilft es sicherlich, sich an Herstellervorgaben zu orientieren, wie bei Java, .net oder python. Ich würde hier nur bei Sonderfällen von diesen Vorgaben abweichen, weil sie defacto Standards sind. Von diesen kann man seine internen Konventionen ableiten und mit Best Practices anreichern.
Wichtig ist aber auch, dass die Konventionen nicht zu umfangreich werden. Ein dickes “Gesetzbuch” wird wohl niemand lesen, kennen und einhalten. Hier helfen kleine Codebrocken viel mehr als Beschreibungen in Prosa. Wirklich gut gelungen finde ich den IDesign C# Coding Standard.
Aber am wichtigsten ist natürlich die Einhaltung solcher Conventions. Sonst macht das keinen Sinn.
Produktiver arbeiten mit Cygwin
Am meisten unter Windows fehlt mir mit Abstand eine brauchbare Command-line. Microsoft hat zwar vor einiger Zeit mit der Powershell hier nachgebessert, trotzdem wurde und werde ich damit nicht richtig warm. Das liegt aber vermutlich auch sehr daran, dass ich vermehrt auf unix-artigen Systemen arbeite. Dort hat sich de facto die bash als Standard etabliert. Dank cygwin kann man auch unter Windows mit der bash arbeiten.
![]() Cygwin ist einerseits nicht mehr als eine dll, die Unix System Calls in die Windows-Welt “übersetzt”. Mit dieser Emulationsschicht wird es viel einfacher, Unix Programme unter Windows zum Laufen zu bringen.
Cygwin ist einerseits nicht mehr als eine dll, die Unix System Calls in die Windows-Welt “übersetzt”. Mit dieser Emulationsschicht wird es viel einfacher, Unix Programme unter Windows zum Laufen zu bringen.
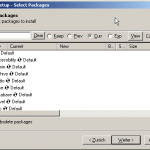
Den zweiten Teil von cygwin bilden die eigentlichen Programme, die man mit dem mitgelieferten Setup relativ einfach selektieren, installieren und updaten kann.
 In der Praxis ist die Einrichtung von cygwin ziemlich easy: Man lädt sich die aktuelle setup.exe auf der cygwin-Seite herunter und führt sie aus.
In der Praxis ist die Einrichtung von cygwin ziemlich easy: Man lädt sich die aktuelle setup.exe auf der cygwin-Seite herunter und führt sie aus.
Im Setup kann man optional zusätzliche Pakete/Programme sofort mit-installieren, per default ist die minimum Base selektiert, die für den ersten Start schon mal reicht. Für ein späteres Update oder zum Installieren von zusätzlichen Programmen startet man einfach das Setup neu.
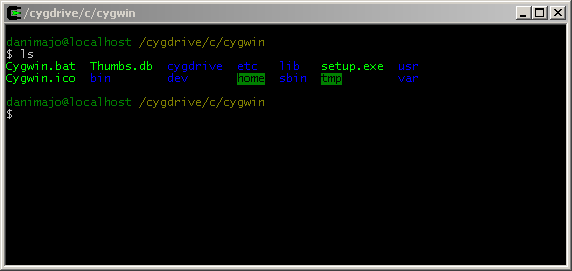
Ist die Installation durch, kann man schon cygwin und damit die bash starten:

Grundsätzlich funktionert jetzt schon alles, trotzdem sollte man dem Standard – Terminalprogramm bessere Umsetzungen vorziehen:
Zum einen gibt es puttycyg, eine gepatchte Version von putty, mit der man auch auf das lokale cygwin zugreifen kann.
Ich verwende aber mintty als Terminal, weil es sich besser in Windows integriert, copy/paste entscheidend besser funktioniert und weil es viel mehr Einstellungen bietet. Mintty kann man einfach im setup.exe auswählen, es wird danach ein Eintrag im Startmenü angelegt.
Wenn man jetzt noch weiß, dass man auf das Windows C: Laufwerk im cygwin unter cygdrivec findet, hat man endgültig gewonnen und kann endlich mit der bash und den Standard Unix Tools unter Windows arbeiten. Zumindest ich bin dadurch um Welten produktiver.