Vor kurzem hab ich ja meinen Firefox auf die Beta 7 gehoben. Und damit steht mir jetzt endlich die HTML5 Form Validation zur Verfügung. Das klingt vorerst ja mal toll, aber was heißt das eigentlich wirklich?
![]() Erstens kann man für Text-Inputs mit Bordmitteln einen Platzhaltertext definieren, der sofort verschwindet wenn der Cursor im Feld ist, oder das Feld ausgefüllt wurde.
Erstens kann man für Text-Inputs mit Bordmitteln einen Platzhaltertext definieren, der sofort verschwindet wenn der Cursor im Feld ist, oder das Feld ausgefüllt wurde.
<input placeholder="Enter your text here !!!" />
Selbiges funktioniert auch wunderbar für Textareas.
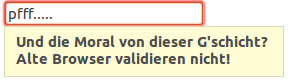
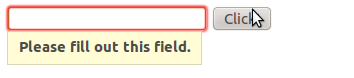
Als erste wirkliche Validierungsfunktionalität sticht gleich mal das Attribut required ins Auge:
<input required /> <textarea required></textarea>

Hier markiert der Browser diese Felder sofort mit einem roten Rand und verhindert ein Submit der Form, falls das Feld leer ist.
Dazu gibt es noch das maxlength Attribut, um die Anzahl der Zeichen zu begrenzen.
<input maxlength="4" />
Firefox blockiert hier einfach die Eingabe nach den angegebenen Zeichen, das funktioniert aber auch schon in der Version 3.6
Zusätzlich sind in HTML 5 auch noch die Attribute min, max und step definiert:
<input min="100" max="400" step="10" />
Leider ist dieses Feature aber noch nicht im Firefox implementiert, wobei ich aber davon ausgehe, dass das spätestens mit der 4.0 Final fertig sein wird.
Neu in der 4er Beta sind jedoch die zusätzlichen Typen für die Input Boxen:
<input type="search" /> <input type="tel" /> <input type="url" /> <input type="email" />
 Wobei ich beim type=”search“ noch keine spezielle Funktionalität erkennen konnte, type=”tel“ validiert in der Basiseinstellung vorerst alles.
Wobei ich beim type=”search“ noch keine spezielle Funktionalität erkennen konnte, type=”tel“ validiert in der Basiseinstellung vorerst alles.
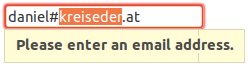
Url und email hingegen prüfen out of the box auf gültige Werte.
Genauer konfigurieren lassen sich diese Typen mit dem pattern Attribut, dann macht auch der Tel-type Sinn.
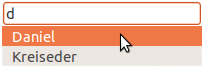
Eine Vorschlagsliste für potentielle Werte deckt HTML5 auch ab:
<input placeholder="list" list="nameslist"/>
<datalist id="nameslist">
<option value="Daniel" />
<option value="Kreiseder" />
<option value="XYZ" />
</datalist>
 Hier ist endlich kein JavaScript mehr notwendig und die Datalist ließe sich sehr einfach am Server generieren. Toll wär jetzt auch noch, wenn man auch nur Items, die in der Datalist auftauchen zulassen könnte, obwohl sich da doch auch eine Select Box anbietet. Aber schön wärs trotzdem.
Hier ist endlich kein JavaScript mehr notwendig und die Datalist ließe sich sehr einfach am Server generieren. Toll wär jetzt auch noch, wenn man auch nur Items, die in der Datalist auftauchen zulassen könnte, obwohl sich da doch auch eine Select Box anbietet. Aber schön wärs trotzdem.
Will man jetzt schlußendlich noch die Validation-Error-Meldungen anpassen, kann man das Mozilla spezifisch mit dem Attribut x-moz-errormessage auch machen. Ist zwar blöd, dass das über keinen Standard geht, aber grundsätzlich kann man das tun.